有大佬破解了 Auto.js Pro 接口,把 API 接口予以封装成服务器源码。使用户可以自建伪站,但封装的是 Node js 版和 python 版略显麻烦,因 API 接口返回的响应基本为固定,其实在服务器上直接用 Nginx 直接返回响应更为简单,所以小编把 API 接口转成 Nginx 版本,方便部署。
本人测试环境如下
环境:Ubuntu 18
宝塔版本:9.2.0
一. 新建网站
在宝塔网站界面,新建网站,域名填写pro.autojs.org,PHP 版本选择纯静态,然后确认。

二. 导入证书
自建 Auto.js Pro 伪验证服务器之自签证书
## 一. Auto.js Pro 是什么
Auto.js Pro 可以在 Android 编写、运行 JavaScript 代码的集成开发环境,包括代码补全的编辑器、单步调试、图形化设计,可构建为独立 apk 应用,也可连接电脑开发。它能做到创建自动化工具、效率工具、优美界面、小应用,诸如早晨自动签到、处理文件为 excel、图片批量处理、机器人、自动化测试、搭建服务器等,或解放双手,或学习编程,或制作应用等功能,可谓很强大,但因为功能强大,被用于灰产,作者最后停止了服务器,造成软件不能登陆不能使用。
目前有大佬破解了 Auto.js Pro 接口,把 API 接口予以封装成服务器源码。使用户可以自建伪站,劫持软件的验证请求,正常使用软件。下面记录下证书的操作步骤
## 二. 生成自签证书
由于 Auto.js Pro 接口使用的是 HTTPS 协议,所以就需要服务器和手机端都有证书,这里就需要自签个证书使用 (ps:不要随意信任和安装他人提供的 CA 证书,有很大的风险)
环境:小编证书制作过程在 Centos7 环境进行,且使用 Centos7 自带的 OpenSSL 工具。
先创建一个空目录,作为证书制作空间,后续所有操作都在该目录下进行。

1. 新建一个配置文件 mySsl.conf,包含如下内容:
配置其中的`VAY1314`可自行替换为其他用户名
```text
[ req ]
default_bits = 4096
distinguished_name = req_distinguished_name
req_extensions = req_ext
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
countryName_default = CN
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = Beijing
localityName = Locality Name (eg, city)
localityName_default = Beijing
organizationName = Organization Name (eg, company)
organizationName_default = AutojsPro
organizationalUnitName = Organizational Unit Name (eg, section)
organizationalUnitName_default = VAY1314
commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_max = 64
commonName_default = pro.autojs.org
[ req_ext ]
subjectAltName = @alt_names
[alt_names]
DNS.1 = pro.autojs.org
```
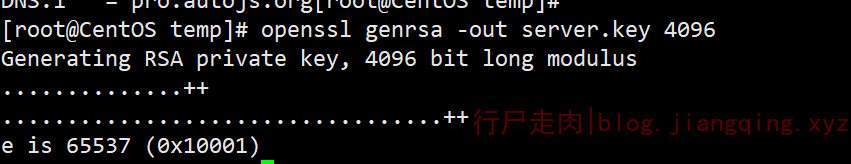
1. 生成私钥文件:
```text
openssl genrsa -out server.key 4096
```


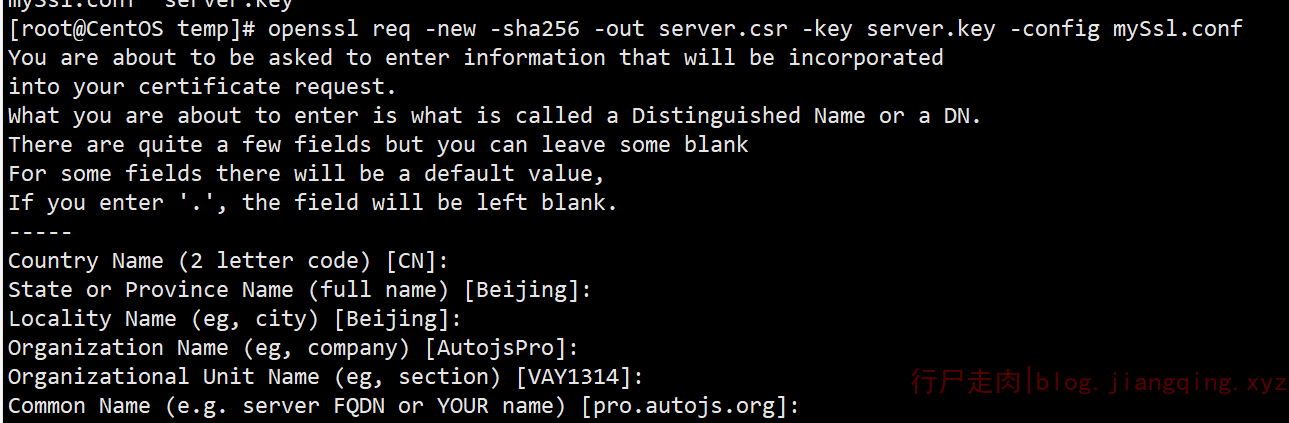
1. 生成证书请求文件:
```text
openssl req -new -sha256 -out server.csr -key server.key -config mySsl.conf
```
这里会要求输入一系列参数,可以直接回车。


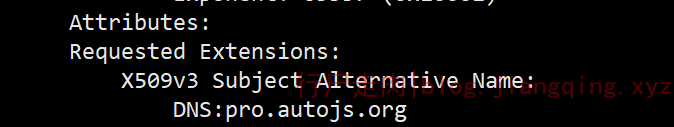
1. 检查证书申请文件内容:
```text
openssl req -text -noout -in server.csr
```
应该可以看到如下图类似内容

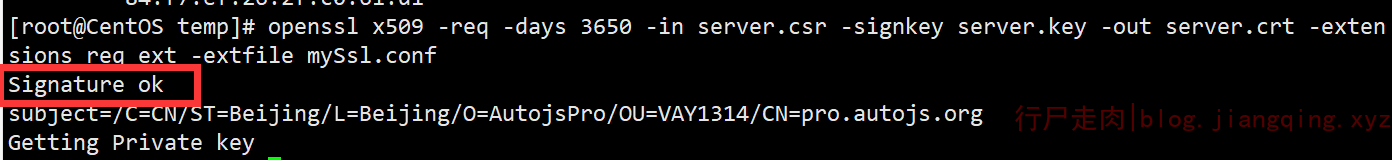
1. 利用证书请求文件生成证书:
```text
openssl x509 -req -days 3650 -in server.csr -signkey server.key -out server.crt -extensions req_ext -extfile mySsl.conf
```
出现`Signature ok`就是签名好了

文件夹中的`server.crt`和`server.key`就是服务器所需的证书和私钥。

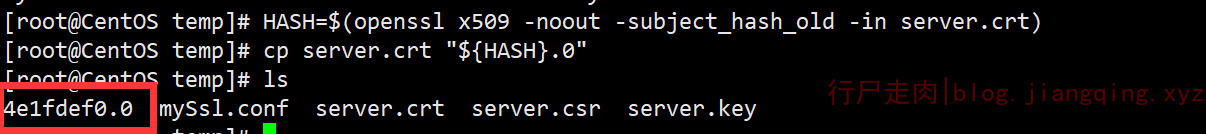
1. 将`server.crt`证书转换为手机用的. 0 证书:
```text
HASH=$(openssl x509 -noout -subject_hash_old -in server.crt)
cp server.crt "${HASH}.0"
```

在网站界面,点击新建的网站名,进入站点管理,选择SSL选项卡,依次复制进密钥与证书的内容 (证书与密钥生成参考上面的文章,文章中的server.crt和server.key就是证书 (PEM 格式) 和密钥(KEY)),然后点击保存证书

三. 配置文件修改
保存证书后,点击配置文件选项卡,修改 Nginx 配置
在配置文件中下翻找到
access_log /www/wwwlogs/pro.autojs.org.log;
error_log /www/wwwlogs/pro.autojs.org.error.log;

然后复制下方配置,粘贴在其后方
# 静态文件重定向
location /docs {
return 302 https://www.wuyunai.com/docs/v8/;
}
# API 路由
location /csrfToken {
default_type application/json;
return 200 '{"_csrf": "Tbs6hIVo--Ngb_G9VJ3lnoMR1EYRnQli5bEY"}';
}
location /api/v1/config {
default_type application/json;
return 200 '{"wl": "0a4fd5d5accf385b8d5f382d7abcfea7"}';
}
location /api/v1/account {
default_type application/json;
content_by_lua_block {
local response = [[{
"id": "6131f76468e4553fba39ae4c",
"now": ]] .. tostring(os.time() * 1000) .. [[,
"emailAddress": "老王 尊享VIP",
"fullName": "AutojsPro",
"paidServices": {
"v8": {
"expires": ]] .. tostring(os.time() * 1000 + 1000000) .. [[
}
},
"permissions": {}
}]]
ngx.say(response)
}
}
location /static/legal/version.json {
default_type application/json;
return 200 '{"version": 20230211, "wording": "AutojsPro\\n阅读%s和%s全文了解详细信\\n请点击“同意”继续接受我们的服务。"}';
}
location /api/v1/security/validation2 {
default_type application/json;
return 200 '{"data": "uNl8AK0WM6mIAQAAM9bHGgAAAACaX4kztI8jdDdMKBwYbba4oNAK..."}';
}
location /docs/documentation.json {
default_type application/json;
return 200 '{"documentation_version": 20221024}';
}
location /api/v1/announcements {
default_type application/json;
return 200 '{}';
}
location /api/v1/plugins {
default_type application/json;
return 200 '[
{
"package_name": "org.autojs.plugin.ffmpeg",
"name": "官方FFMpeg插件",
"version": "1.1",
"version_code": 1,
"summary": "FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。",
"icon": "https://www.wuyunai.com/docs/assets/image/ffmpeg-plugin.png",
"url": "https://www.wuyunai.com/docs/blog/ffmpeg-plugin.html",
"installed": false,
"update_timestamp": 0
},
{
"package_name": "cn.lzx284.p7zip",
"name": "7Zip通用压缩插件",
"version": "1.2.1",
"version_code": 4,
"summary": "支持多种格式文件的压缩与解压,能提供比使用 PKZip 及 WinZip 高2~10%的压缩比率。",
"icon": "https://www.wuyunai.com/docs/assets/image/7zip-plugin.png",
"url": "https://www.wuyunai.com/docs/blog/7zip-plugin.html",
"documentation_url": "https://www.wuyunai.com/docs/blog/7zip-plugin.html",
"installed": false,
"update_timestamp": 0
}
]';
}
location /api/v1/project {
default_type application/json;
return 200 '[
{
"package_name": "cn.lzx284.p7zip",
"name": "7Zip通用压缩插件",
"version": "1.2.1",
"version_code": 4,
"summary": "支持多种格式文件的压缩与解压。",
"icon": "https://blog.autojs.org/images/7zip-plugin.png",
"url": "https://blog.autojs.org/2022/09/30/7zip-plugin/",
"documentation_url": "https://blog.autojs.org/2022/09/30/7zip-plugin/",
"installed": false,
"update_timestamp": 0
}
]';
}
location /api/v1/project/categories {
default_type application/json;
return 200 '[]';
}

然后点击保存,保存配置即可。伪站搭建完毕,手机导入证书并在 hosts 设置pro.autojs.org指向服务器 IP,即可正常使用 Auto.js Pro。
欢迎指出任何有错误或不够清晰的表达,可以在下面评论区评论。

